Template Method pattern
samundrak
JavaScript DevIn the Template method pattern, we break algorithms into small methods. There can be a scenario where data may need to be processed differently.
We may need to have some level of flexibility so that we can add new data processor in the future without any changes and in such a scenario Template method pattern comes in handy. It helps us to abstract or default specific parts which can vary as per processor. For example, Our app can read the file of any type like CSV, pdf, or doc but here data extract part can be different for each file, and after extraction of data, the remaining steps can be the same for the file because, in the end, it is just data. To abstract data extraction part we can go with the Template method pattern.
Example
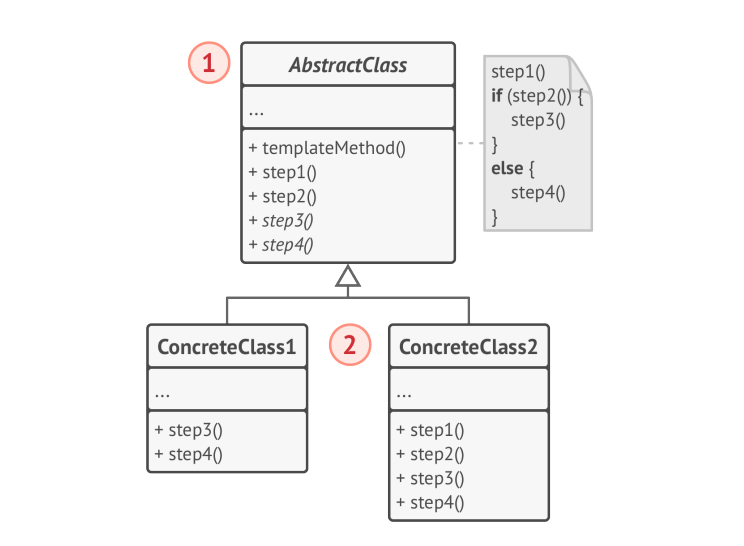
UML Class Diagram

Source: Dive into design patterns